轉眼間來到了 Vue出旅館預約平台 第10篇了...做的真久阿...
還好不是公司的專案, 不然絕對被電爆![]()
這週要來做預約成功的畫面~
先來比較看看設計師做的 [預約頁面] 及 [預約成功頁面]

可以看到有三個地方不同需要改
然後就會發現...幾乎整個畫面都要改掉拉...xD
那為什麼我堅持要做在同一頁而不開新的頁面呢?(因為我懶xD)
主要兩個原因:
如此可以省下很多做新頁面的時間!!
來做做看 預約成功頁面 吧~
首先先建立2個component
//SuccessTop.vue
<template>
<div>
SuccessTop
</div>
</template>
//SuccessCard.vue
<template>
<div>
SuccessCard
</div>
</template>
回到封印很久的 Reservation.vue, 引用剛才的 SuccessTop.vue 與 SuccessCard.vue 進去:
import SuccessTop from "../components/SuccessTop";
import SuccessCard from "../components/SuccessCard";
export default {
name: "Reservation",
components: {
...,
SuccessTop,
SuccessCard,
},
};
畫面上的 <ReservationTop> 與 <ReservationCard> 先用 v-if="false" 指令隱藏起來
因為要先調整預約成功畫面:
<ReservationTop v-if="false" />
<SuccessTop />
<ReservationCard v-if="false" :roomid="room.id" />
<SuccessCard />
前置作業完成~
打開 SuccessTop.vue 先從他開始做囉~
元件都先加進去,包含一個Logo與標題文字,Logo直接複製 Banner.vue 裡面的就好,圖片記得import並加入 data 中才能放到 src 屬性中:
//SuccessTop.vue
<template>
<div>
<v-img :src="imgLogo" max-height="54" max-width="57"></v-img>
<div><span>不想上班</span></div>
<div><span>Success!</span></div>
</div>
</template>
<script>
import imgLogo from "../assets/logo2.svg";
export default {
name: "SuccessTop",
data: () => ({
imgLogo,
}),
};
</script>
目前畫面會是這樣:
接著套上 css 以及內外距並加上水平置中:
<div class="main pt-11">
<v-img
:src="imgLogo"
max-height="54"
max-width="57"
class="ma-auto"
></v-img>
<div class="logotitle mt-3"><span>不想上班</span></div>
<div class="title"><span>Success!</span></div>
</div>
.main {
text-align: center;
}
.logotitle {
margin-bottom: -28px;
}
.logotitle span {
text-align: left;
letter-spacing: 7.38px;
color: #425752;
font-size: 12px;
font-family: AdobeMingStd-Light;
}
.title span {
text-align: center;
font: Italic 110px/138px Rage;
letter-spacing: 17.6px;
color: #496146;
}
一個美美的標題就完成囉~
這邊我估狗到圖片在 <div> 水平置中的方法
提供參考,加上margin: auto就可以了
我這裡用的是Vuetify的 ma-auto class 可以達到相同效果
這裡很簡單, 所以先把它做掉!!
開啟 Reservation.vue ,寫一個控制開關 checkinswitch 傳到 ReservationInfo.vue,此開關是用來判斷是否渲染Checkin時間:
//Reservation.vue
<ReservationInfo :checkinswitch="false" />
先寫死值為false,之後會使用預約成功的事件來改寫這段
接著開啟 ReservationInfo.vue,來接收這個參數:
export default {
name: "ReservationInfo",
props: ["checkinswitch"],
}
在 [checkin區] 用 v-if 指令控制它是否渲染:
<div v-if="checkinswitch">
//checkin區
</div>
如此就完成了 右側Checkin時間 的部分~
這部分可以看的出來最難最複雜,這裡又拆成上下兩個部份
把這兩部分的區域先做出來,並套上設計師的 css :
<div>
<div class="successcard"></div>
<div class="successalert"></div>
</div>
.successcard {
background: #ffffff 0% 0% no-repeat padding-box;
border: 1px solid #a5bb94;
}
.successalert {
background: #e3eae2 0% 0% no-repeat padding-box;
border: 1px solid #a5bb94;
}
套完之後長這樣xD
餵假資料進去:
<div>
<div class="successcard">
<div>預約成功</div>
<div>
<span>姓名</span>
<div>王小明</div>
</div>
<div>
<span>電話</span>
<div>0966666666</div>
</div>
<div>
<span>日期</span>
</div>
<div>
<span>平日(一~四)</span>
<span>$1380</span>
<span>x</span>
<span>2晚</span>
<span>$2760</span>
</div>
<div>
<span>假日(六~日)</span>
<span>$1500</span>
<span>x</span>
<span>1晚</span>
<span>$1500</span>
</div>
<v-divider></v-divider>
<div>
<span>$4260</span>
</div>
</div>
<div class="successalert mt-3">
<div>提醒!</div>
<div>
<div>
<div><span>checkIn 時間</span></div>
<div><span>15:00~21:00</span></div>
</div>
<div>
<div><span>最晚checkout 時間</span></div>
<div><span>10:00</span></div>
</div>
</div>
</div>
</div>

套上 css:
<div class="successalert mt-3">
<div><span>提醒!</span></div>
<div>
<div>
<div><span>checkIn 時間</span></div>
<div><span class="alertvalue">15:00~21:00</span></div>
</div>
<div>
<div><span>最晚checkout 時間</span></div>
<div><span class="alertvalue">10:00</span></div>
</div>
</div>
</div>
.successcardtitle {
text-align: center;
letter-spacing: 4.16px;
color: #707070;
font-size: 26px;
}
.successcard div span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 17px;
font-family: Segoe UI Regular;
}
.successcard div:nth-child(2) span:nth-child(2),
.successcard div:nth-child(3) span:nth-child(2),
.successcard div:nth-child(5) span:nth-child(5),
.successcard div:nth-child(6) span:nth-child(5) {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-weight: bold;
font-size: 16px;
font-family: Microsoft JhengHei;
}
.successcard div:nth-child(8) span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-weight: bold;
font-size: 23px;
font-family: Microsoft JhengHei;
}
.successalert span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 12px;
font-family: Microsoft JhengHei;
}
.successalert .alertvalue {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 24px;
font-family: Adobe Hebrew Regular;
}
上半部份加上內外距:
<div class="successcard pt-4 pl-7 pr-8 pb-8">
<div>預約成功!</div>
<div class="mt-8">
<span>姓名</span>
<span class="pl-4">王小明</span>
</div>
<div class="mt-7">
<span>電話</span>
<span class="pl-4">0966666666</span>
</div>
<div class="mt-7">
<span>日期</span>
</div>
<div class="mt-4">
<span>平日(一~四)</span>
<span>$1380</span>
<span>x</span>
<span>2晚</span>
<span>$2760</span>
</div>
<div class="mt-4">
<span>假日(六~日)</span>
<span>$1500</span>
<span>x</span>
<span>1晚</span>
<span>$1500</span>
</div>
<v-divider class="mt-3" color="#A5BB94"></v-divider>
<div class="mt-4">
<span>$4260</span>
</div>
</div>

日期算式的部分使用之前用過的 d-flex + justify-space-between
<div class="mt-4 d-flex justify-space-between">
<div><span>平日(一~四)</span></div>
<div>
<span>$1380</span>
<span class="ml-3 mr-3">x</span>
<span>2晚</span>
</div>
<div><span>$2760</span></div>
</div>
上半部份完成~
下半部提示的部分一樣使用 d-flex + justify-space-between
<div class="d-flex justify-space-between">
<div>
<div><span>checkIn 時間</span></div>
<div><span class="alertvalue">15:00~21:00</span></div>
</div>
<div>
<div><span>最晚checkout 時間</span></div>
<div><span class="alertvalue">10:00</span></div>
</div>
</div>
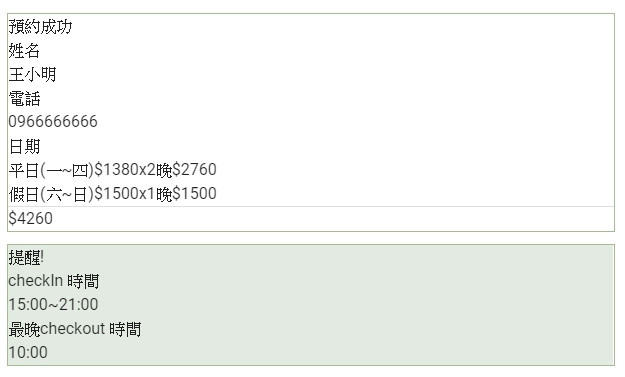
整體看起來是這樣:
真美~
這週都是使用假資料先做出畫面,做畫面最有趣的地方在於有些設計師沒有給的屬性,你必須自己加上去,然後就會遇到很多從來沒碰過的問題,開始苦惱半天要如何去解決它xD
先做到這吧~下週再來接上真實資料!!
附上這次進度的雲端壓縮檔, 執行前記得先npm install
有需要改進或是任何意見建議歡迎下面留言~
